JetBrains WebStorm是一款强大的JavaScript开发工具,由JetBrains公司出品。这款工具已被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”以及“最智能的JavaScript IDE”等,足见其在中国开发者社区中的广泛认可与高度评价。
WebStorm与IntelliJ IDEA同源,继承了后者在JavaScript开发方面的强大功能。它的特色功能包括但不限于:
- 智能代码补全:WebStorm提供所有建议均为上下文和类型感知建议,并跨语言运行。例如,CSS的类名可以在.js文件中得到补全,同时也有机器学习提供的支持。开发者还可以使用后缀补全、实时模板和Emmet来提高工作效率。
- 代码质量分析:WebStorm使开发者能够轻松检测代码中的错误和拼写错误。它包含针对所有受支持语言的数百项检查以及内置拼写和语法检查程序。WebStorm还与Stylelint和ESLint集成,实现更高的灵活性。在输入代码时,WebStorm会实时运行检查,并在编辑器中高亮显示任何问题。
- 安全重构:WebStorm提供了在整个代码库中安全地重构代码的功能。开发者可以重命名文件、文件夹和符号,以及提取组件、方法或变量,而无需担心会破坏代码结构。WebStorm会告知开发者任何潜在的问题。
此外,WebStorm还不断更新,以适应前端开发的最新趋势和技术。例如,最新版本中加入了针对JavaScript和TypeScript的错误格式设置改进、CSS嵌套支持、Vue语言服务器(Volar)支持等特性。同时,它还优化了用户界面,并提供了针对插件开发者的LSP支持,以及对多种前端框架的改进。
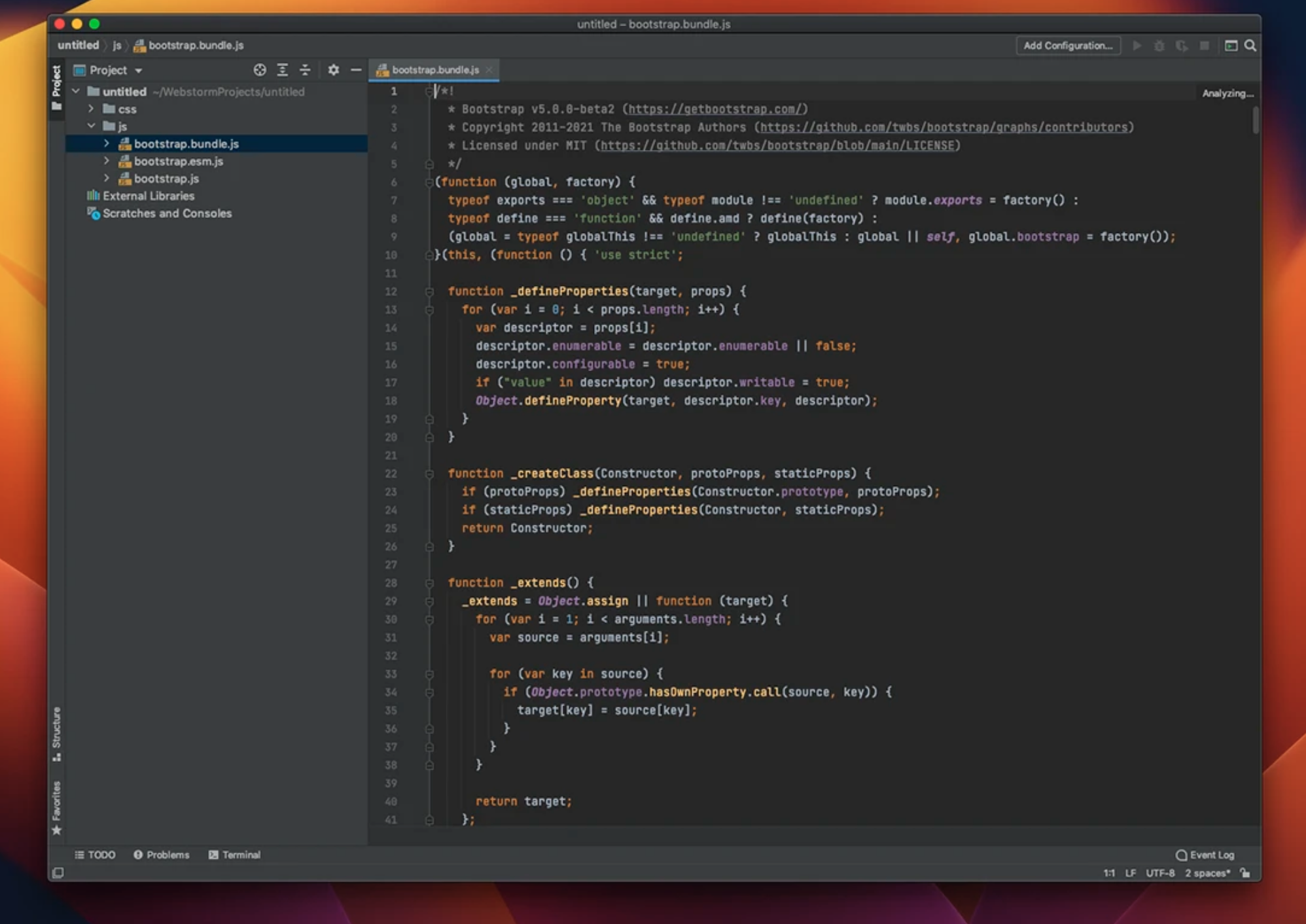
软件截图

安装教程
打开安装包将软件图标拖动至右侧Applications完成安装。
功能特色
JetBrains WebStorm的特色主要体现在以下几个方面:
- 智能代码补全与预测:WebStorm拥有出色的智能代码补全功能,能预测用户想要输入的代码,并提供实时的自动补全建议。这一功能不仅支持JavaScript,还适用于TypeScript、HTML、CSS、Sass、Less等多种语言。这使得编写代码更加快速、高效,减少了手动输入和查找的繁琐过程。
- 代码重构与优化:WebStorm提供了一系列代码重构工具,帮助用户轻松地进行代码优化。用户可以通过这些工具重命名变量、提取方法或组件、移动文件等,使代码结构更加整洁、易于维护。同时,WebStorm还能在重构过程中提示潜在的问题,确保代码的安全性和稳定性。
- 代码质量分析与检查:WebStorm集成了多种代码质量分析工具,如JSHint、ESLint等,这些工具可以实时检查代码中的错误、潜在问题以及不符合编码标准的部分。在编写代码的过程中,WebStorm会高亮显示问题,并提供快速修复选项,帮助用户快速定位并解决代码问题。
- 跨平台兼容性:WebStorm支持多种操作系统,包括Windows、macOS和Linux,使得开发者无论使用哪种平台都能享受到相同的高效开发体验。
- 版本控制集成:WebStorm集成了Git和其他版本控制系统的功能,使得代码版本管理变得简单而高效。开发者可以轻松地进行代码的提交、拉取、合并等操作,确保团队协作的顺畅进行。
- 用户友好的界面与操作:WebStorm的界面设计简洁明了,操作逻辑清晰,使得用户能够快速上手。同时,WebStorm还支持自定义快捷键和界面布局,满足不同用户的个性化需求。
综上所述,JetBrains WebStorm以其智能的代码补全、强大的代码重构功能、精确的代码质量分析、跨平台兼容性以及用户友好的界面与操作等特色,为Web开发者提供了一个高效、便捷的开发环境。无论是个人开发者还是团队开发者,都能从WebStorm中获得出色的开发体验。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)